[SCSS] 05. At-Rules -05.@use
이번 포스트에서는 모듈의 재사용을 위한 @use 룰의 사용법에 대해 알아보자. @use는 크게 2가지 용법으로 사용된다.
여러 stylesheet에 선언된 css들을 하나로 합쳐서 사용할 때
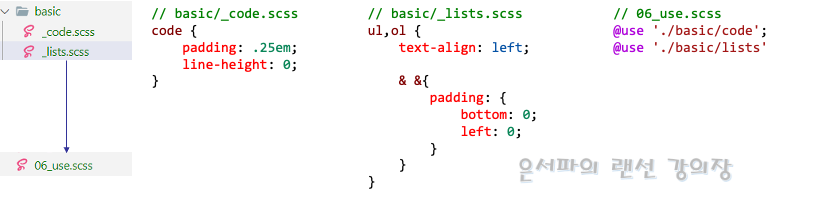
@use의 첫 번째 용도는 여러 stylesheet에 선언된 css들을 하나로 합쳐서 사용하는 경우이다. basic 경로에 미리 작성된 _code.scss와 _lists.scss 파일이 있다고 생각해보자.
그리고 이 2개의 파일은 06_use.scss에서 사용하려는 경우 @use가 사용된다.

_code.scss와 _lists.scss는 모두 순수하게 css 로만 구성되어있다. 이를 가져오는 use.scss의 결과는 다음과 같다.
code {
padding: 0.25em;
line-height: 0;
}
ul,ol {
text-align: left;
}
ul ul, ul ol, ol ul, ol ol {
padding-bottom: 0;
padding-left: 0;
}
_list.scss의 내부 css에서 & & 즉 외부 선택자 2개가 사용되었는데 외부 선택자는 ul또는 ol 이기 때문에 ul ul 또는 ul ol 또는 ol ol 또는 ol ul 이 가능하다. 복잡. ㅜㅜ
다른 scss 파일에 선언된 module 로드
@use를 이용한 module 로딩
다른 stylesheet에 선언된 minin, function, variable등 모듈을 로딩하기 위해서도 @use가 사용될 수 있다.
@use <module_url> [as <namespace>]가져온 모듈은 기본적으로 module_url의 마지막 component 이름을 namespace로 사용할 수 있다. 하지만 변수 명으로 사용할 수 없는 경우는 명시적으로 namespace를 지정해야 한다. 그냥 언제나 명시적으로 namespace를 지정하는 것이 명확해 보인다.
모듈을 사용할 때에는 namespace.module_name 형태로 사용 가능하다.
/* myfunc가 namespace */
@use './basic/myfunc';
/* 1_mymixin은 변수명으로 사용 불가 */
@use './basic/1_mymixin' as mymixin;
/* sidebar 구성*/
.sidebar {
@include mymixin.reset-list;
float: left;
margin-left: myfunc.pow(4, 3) * 1px;
}/* sidebar 구성*/
.sidebar {
margin: 0;
padding: 0;
list-style: none;
float: left;
margin-left: 64px;
}
configuration
간혹 참조되는 stylesheet에 초기화 변수가 사용되는 경우도 있다. 이를 위해서 !default flag를 이용한다. 즉 stylesheet 자체를 마치 함수처럼 사용는 것이다. !default는 "현재값은 기본 값이고 사용되면서 바뀔 수 있다" 라는 정도로 해석할 수 있다.
다음은 _library.scss 파일에 black, box-shadow라는 이름의 변수를 선언한 예이다.
/* _library.scss */
$black: #000 !default; /* 변수화 */
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;
code {
box-shadow: $box-shadow;
}이제 _library.scss를 사용하면서 파라미터 값을 전달해보자.
파라미터를 전달할 때는 with 절을 이용한다.
@use "./basic/_library" as lib with($black: #222);위와 같이 black이라는 이름으로 값을 전달해주면 이 값이 _library.scss의 $black에 값이 전달된다. 값이 전달되지 않은 $box-shadow는 자체적으로 선언된 값을 사용한다.
이 경우 생성되는 css는 다음과 같다.
/* 변수화 */
code {
box-shadow: 0 0.5rem 1rem rgba(34, 34, 34, 0.15);
}물론 여러 가지 파라미터를 동시에 전달하는 것도 가능하다.
@use "./basic/_library" as lib with ($black: #222, $box-shadow: 0 1rem 2rem red);