display:flex
유연한 박스 모델(Flexible Box Model)
HTML 태그들은 기본적으로 BOX 모델이 적용되며 세로로 적층하게 된다.
이를 가로로 배치하기 위해서 가장 널리 사용되는 방법이 float 속성을 이용해서 요소를 띄워주고 clear 속성으로 마무리하는게 일반적인데 부모 컨테이너의 생각과 달리 자식이 배치를 결정하기 때문에 억지스럽고 코드도 복잡해진다.
CSS3에서는 flex라는 새로운 display 설정값이 나와서 가로 배치를 한결 손쉽게 처리할 수 있게 되었다.
flex container적용하기
먼저 부모 요소에서 진행하느 설정에 대해 알아보자.
flex는 display 속성의 값으로 상위 컨테이너가 자식을 어떻게 배치할 지 설정한다. 사용 가능한 값으로는 flex 또는 inline-flex가 있다. 값 그대로 flex는 요소들을 block 요소로 취급하고 inline-flex는 inline 요소로 취급한다.
다음의 html이 있을 때
1
<section id="parent">
<div id="box-1">1</div>
<div id="box-2">2</div>
<div id="box-3">3</div>
<div id="box-4">4</div>
</section>
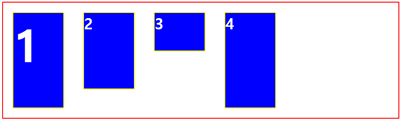
1flex와 inline-flex의 차이점을 살펴보자.
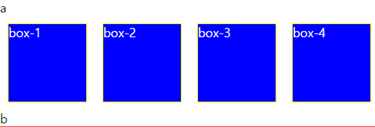
| #parent{ display:flex; } |
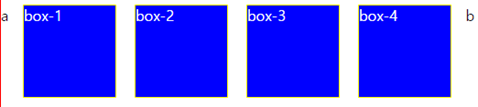
#parent{ display:inline-flex; } |
 |
 |
| parent 혼자 하나의 라인을 차지함 | parent가 다른 요소들과 하나의 라인에 배치됨 |
flex-direction
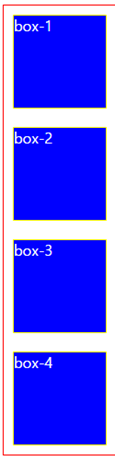
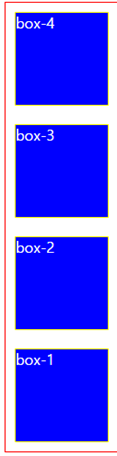
flex-direction 속성은 요소를 배치하는 방향을 설정하며 row | row-reverse | column | column-reverse를 선택할 수 있고 기본은 row이다.
#parent{
display:flex;
flex-direction:column-reverse;
}
| row | column | column-reverse |
 |
 |
 |
| row-reverse | ||
 |
flex-wrap
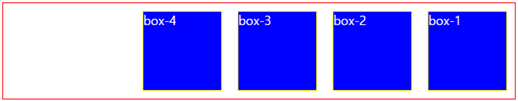
flex-wrap 속성은 공간이 부족할 때 다음 요소의 배치를 결정하는 속성으로 nowrap | wrap | wrap-reverse를 선택할 수 있다. 기본 속성은 nowrap이다.
#parent{
display:flex;
flex-direction:row;
flex-wrap:wrap;
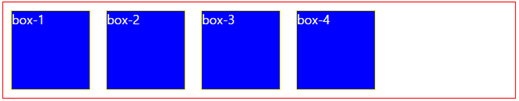
}기본 동작인 nowrap은 parent의 공간이 부족하면 자식들의 폭을 줄여서 배치한다.

반면 wrap | wrap-reverse는 자식의 폭을 줄이지 않고 다음 줄로 넘겨버린다.
| wrap | wrap-reverse |
 |
 |
justify-content
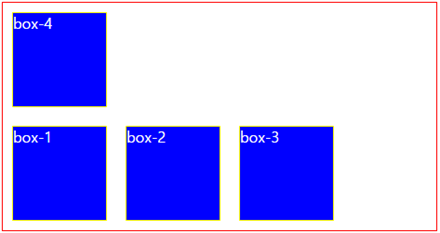
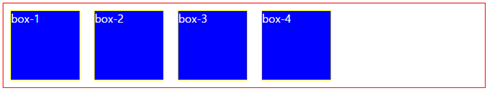
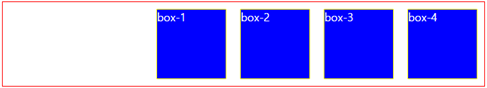
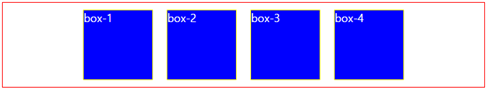
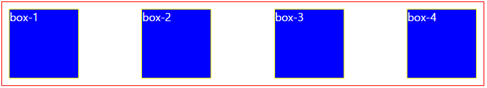
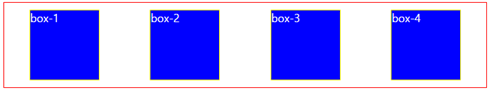
justify-content는 자식 요소에 대한 여백 분배를 설정하는 것으로 flex-start | flex=end | center | space-between | space-around를 사용할 수 있다. 기본은 flex-start이다.
#parent{
display:flex;
flex-direction:row;
flex-wrap:wrap;
justify-content:space-around;
}| flex-first |  |
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
align-items
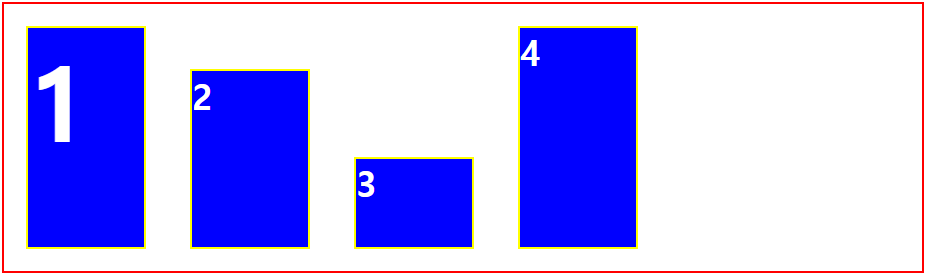
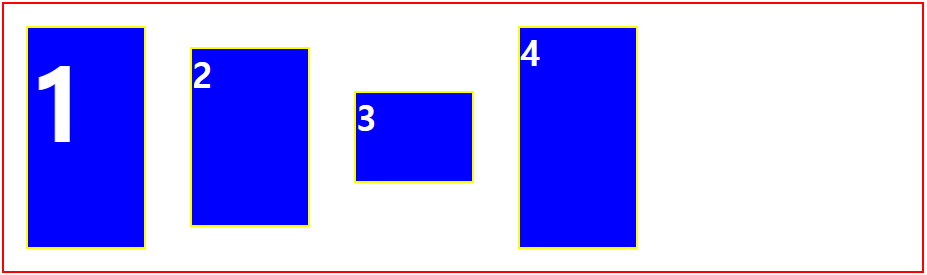
align-items는 자식 요소들이 X 축 방향으로 어떤 기준선에 정렬하는가에 대한 기준으로 flex-start | flex-end | center | baseline | stretch를 설정할 수 있으며 기본은 flex-start이다.
#parent{
dispay:flex;
flex-direction:row;
flex-wrap:wrap;
justify-content:space-around;
align-items:flex-start;
}
| flex-start | flex-end |
 |
 |
| center | baseline |
 |
 |
stretch는 설명상 세로로 늘어나서 전체를 채워야 하는데 막상 테스트 해보면 적용되지 않았다.
align-content
align-content 속성은 세로로 남는 공간에 대한 처분을 설정하며 flex-start | flex-end | center | space-between | space-around | stretch 를 사용할 수 있다. 기본은 flex-start이다.
#parent{
disply:flex;
flex-direction:row;
flex-wrap:wrap;
justify-content:space-around;
align-items:start;
align-content:stretch;
}
사용 예는 w3schools.com을 참조한다. www.w3schools.com/cssref/playit.asp?filename=playcss_align-content&preval=stretch
Playit
www.w3schools.com
flex item에서의 설정
다음으로 자식 요소인 개별 flex item에서의 설정에 대해 알아보자.
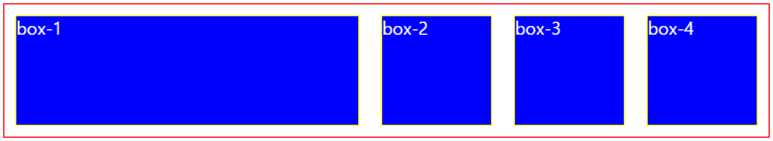
flex-grow
flex-grow는 남는 공간에 대한 item에 배치 설정으로 자리를 차지할 아이템의 index를 기입한다. 기본은 0으로 아무도 늘리지 않는다.
#box-1{
flex-grow:1;
}
flex-shrink
flex-shrink 는 flex-grow와 반대로 공간이 부족할 경우 크기를 줄일 요소를 지정하며 기본은 1이다.
#box-2 {
flex-shrink: 2
}
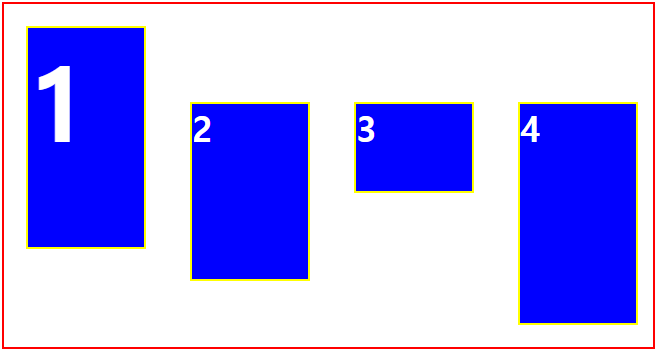
다음의 코드를 이용해서 다양한 옵션을 테스트 해보기 바란다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Flex Test</title>
<style>
body {
border: solid 1px red;
}
div {
width: 100px;
height: 100px;
background: blue;
border: solid 1px yellow;
margin: 10px;
color: white;
font-weight: bold;
}
#parent {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
align-items: baseline;
width: 300px;
}
#box-2 {
height: 80px;
}
#box-1 {
font-size: 3em;
flex-basis: 30;
flex-grow: 1;
}
#box-3 {
flex-basis: 80;
height: 40px;
}
</style>
</head>
<body>
<section id="parent">
<div id="box-1">1</div>
<div id="box-2">2</div>
<div id="box-3">3</div>
<div id="box-4">4</div>
</section>
</body>
</html>